MultiLink, the real demo, is alive!
Go see the MultiLink Demo …
This is my Part 2 post about MultiLink. You can get some of the basic idea in Part 1.
To Recap…
The basic idea is to create a consistent, lightweight, and easy means to provide multiple urls to a standard web page link.
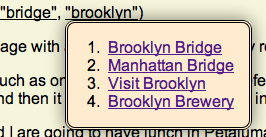
So clicking on a link named “Brooklyn” gives me this:
“Wait a minute!”, you say! “That’s just a menu!”. Well, yes and no. It is a menu of places to go, in a more general and flexible scheme than merely navigating within a site 1
- The list of targets are defined in a bit of JSON, outside of the web page
- Each link uses a data attribute (I use “data-dls-links”, in order to claim a namespace) to define a list of targets
- You can mix references to absolute ids of links, and tags which may match some links
- This approach does not clutter the web page with a lot of hard definitions of places to go, and the contents of the JSON data can be updated with new ids, labels, urls, tags, etc.
MultiLink finds matches and creates lists of links.
What is New since the first demo?
There are two big changes I have made: JSON gets moved out to its own space 2, and I have implemented tags (think of how classes work for CSS).
I used to have this:
<!-- yikes, well this is one way of doing it.... -->
<a id="myLinks" class="multilink" href="#"
data-dls-links='{"allLinks" :[{"label": "one to Techcrunch..", "url": "http://techcrunch.com"},{"label": "and one to pinterest","url": "http://pinterest.com"}]}'>Set of links...</a>
While it works, it’s ugly and I think it could be error-prone. I also dont like the idea of hard-coding globs of JSON in the middle of a web page. It’s one more thing that could sway ones decision as to whether they could cache the HTML content or not.
Now I would rewrite the example above as:
<!-- much more concise, and not hardwired in html --> <a id="myLinks" class="multilink" data-dls-links="techcrunch, pinterest">Set of links...</a>
Really? That’s it?! Yes, really. I think it makes a lot of sense to use the contents of the data attribute (in this case: “data-dls-links”) as a place to put the references to what I want in my link list. I wrote all of the JavaScript glue to tie that together with the JSON data that defines links, labels, tags, and ids.
So, Where Is The Data?
It’s sitting in JSON, waiting for some JavaScript/jQuery to come parse it.
In my example, I have a file: js/Config.js. It has blocks such as this:
"brooklynbrewery": {
"label" : "Brooklyn Brewery",
"url" : "http://brooklynbrewery.com/",
"tags" : ["nyc", "brooklyn", "beer", "pub", "cafe"]
},
"sydneyoz": {
"label" : "Sydney, Australia",
"url" : "http://en.wikipedia.org/wiki/Sydney",
"tags" : ["australia", "sydney", "city"]
},
It happens to be a file for the purposes of my example, but of course it could be a block of JSON data, fetched from an AJAX request. A sample of the complete JSON block would look like this:
"allLinks" : {
"londontowerbridge": {
"label" : "London - Tower Bridge",
"url" : "http://en.wikipedia.org/wiki/Tower_Bridge",
"tags" : ["london", "city", "bridge"]
}
}
In the example above:
- “londontowerbridge” is a link ID
- “London – Tower Bridge” is the label that will show for the link in the list
- “http://en.wikipedia.org/wiki/Tower_Bridge” is where it will go
- this link can be found by the tags of “london”, “city”, or “bridge”
A link has a data attribute. That atribute has a list of ids and tags. Some javascript reads that and matches it against a block of JSON, and creates a list of clickable targets. That’s MultiLink in a very small nutshell.
Tell Me About IDs and Tags …
In a data attribute, I can specify a list of references. It’s the job of some JavaScript to turn those into links.
An ID is pretty easy:
data-dls-links="techcrunch, pinterest"
That just means “go find ‘techcrunch’ and ‘pinterest’ in my JSON block”. For every match, we add a new link.
What happens when there isn’t a match? Nothing. Think of it as a web page author putting placeholders in a page, and they become “live” later when there is some JSON definition for them.
What if one doesn’t know (or care) of a specific id, but just wants to match against tags? I’ve made it so that specifying that is just like referring to a CSS class: use a leading ‘.’ If I want to match any links with the tag of “city”, I would use:
data-dls-links=".city"
And of course, I can double up on these:
data-dls-links=".surfing, .snowboarding"
… And I can combine these:
data-dls-links="AngelinaJolie, BillClinton, .actor, .politician"
Which would give me a list that leads off with two specific links, followed by whatever I have that matches that tags of “actor” or “politician”.
What happens when a link gets matched multiple times (i.e by id and tag?) It is only used for the first match. It wont repeat, so the list will not get cluttered.
Groovy, What Next?
There are many possible next steps, but the three that I find most interesting would be:
- Provide some options for the list, such as class, title, small icons, etc
- Combine tags so that 2 or more of them would have to match. Example: “.germany+.beer” or “.nyc+.bridge”. There is also the notion of subtraction, such as “.music-.polka”
- Show the related tags at the bottom of the list (or near each link), and make them clickable, so that a user can easily navigate to possible items of interest)
Thanks for checking this out. I will make a download of this available soon.
Go see the MultiLink Demo …
This is my Part 2 post about MultiLink. You can get some of the basic idea in Part 1. I continue this in Part 3.