MultiLink, The 3rd Demo
This is Part 3 post about MultiLink. I laid a lot of groundwork about the idea of one click: many targets, in Part 1 and Part 2.
As I’ve written, MultiLink uses an HTML5 data attribute to get the names or tags of items to put into a list. You could think of it as spreading some placeholders around a web page. They are given meaning once those names are paired with some data that specifies a web address and a label 1
What’s New?
To very quickly summarize the new parts of this demo, I can show two snapshots:
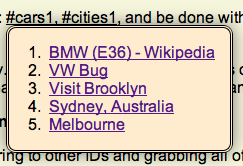
Include the contents of a data attribute from elsewhere …
Which uses:
<!-- we have #cars1 and #cities1
defined elsewhere on the page -->
<a id="carcity1" class="multilink"
data-dls-links="#cars1, #cities1">#cars1, #cities1</a>
… and, do interesting operations with tags:
Which uses:
<!-- we step through tags from left
to right -->
<a id="nycorbridgenolon" class="multilink"
data-dls-links=".nyc | .bridge - .london"
>"nyc OR bridge, without London (| and -)"</a>
What that means is …
- We can include entire data attributes from elsewhere, recursively
- We can expand tags to a set of matching items, and combine those sets with basic “AND”, “OR”, and “WITHOUT” operations
Break It Down, Bucky!
So like I said: The 3rd Demo is up! — that explains a lot that I cant (yet) show in a blog post.
… However … I can lay out a couple of examples as to when/why someone would use the new functionality. I think I need a couple of names to refer it…
- ID Includes – grab the contents of a data attribute from elsewhere, to make it a part of the current thing we’re looking at
- Tag Expressions – combine sets of tag results in different ways
Cool, so I now I can move on and explain the examples.
ID Includes
If I wind back to the basic functionality of MultiLink, it’s looking at a list of “Link IDs” that match some block of data. So, when we have this on a web page:
<a id="beer1" class="multilink" data-dls-links="sierranevada, fosters, pilsnerurquell" >beer</a>
We match these items in a block of data:
"sierranevada": {
"label" : "Sierra Nevada",
"url" : "http://www.sierranevada.com/",
"tags" : ["beer", "ale"]
},
"fosters": {
"label" : "Fosters Beer",
"url" : "http://www.fostersbeer.com/",
"tags" : ["australia", "beer", "lager"]
},
"pilsnerurquell": {
"label" : "Pilsner Urquell",
"url" : "http://www.pilsnerurquell.com/us-home",
"tags" : ["beer", "pilsner"]
}
The HTML element with the ID of “beer1” contains a data atribute. That data attribute refers to a list of items we hope to match in our block of JSON data.
I dont want to keep typing “sierranevada, fosters, pilsnerurquell” all over a web page in a data attribute. Besides, that list might change. I can have data atributes elsewhere on the page simply refer to “#beer1” (the HTML id), and pick up whatever I find in that list.
So, a leading ‘#’ is used to specify a reference to some HTML id.
And… this gets recursive…
<a id="sportscars" class="multilink" data-dls-links="bmwe36, ferrari360"> sports cars</a> <a id="suv" class="multilink" data-dls-links="toyotalandcruiser, fordexplorer"> SUVs</a> <a id="allcars" class="multilink" data-dls-links="#sportscars, #suv"> SUVs</a> <a id="trucks" class="multilink" data-dls-links="fordpickup, toyotatundra"> trucks</a> <a id="vehicles" class="multilink" data-dls-links="#allcars, #trucks"> trucks</a>
- #vehicles
- #allcars
- #sportscars – bmwe36, ferrari360
- #suv – toyotalandcruiser, fordexplorer
- #trucks – fordpickup, toyotatundra
- #allcars
MultiLink keeps track of IDs, so there are no endless loops when names point at each other.
That’s the gist of ID Includes (recursion). We basically fetch data from elsewhere, before moving on and parsing for tags. (I didn’t show tags as part of the example, but they certainly work — I’m just keeping the example simple.)
Tag Expressions
As I have shown in previous posts, tags draw some inspiration from CSS Classes. I use a leading ‘.’ to indicate a tag:
<a id="nyctag" class="multilink" data-dls-links=".nyc">"nyc"</a>
… and I can have lists of tags:
<a id="nyclonsftag" class="multilink" data-dls-links=".nyc, .london, .sf"> "links from nyc, london, or sf"</a>
As you can guess, straightforward comma-separated lists of tags can yield potentially big sets of everything that matches. Maybe that is good for what you want, and at other times, perhaps you want to narrow things down.
A Tag Expression parses through two or more tags that are part of one expression (no commas):
There are three operations that can be done: AND “+”, OR “|”, and WITHOUT “-”
AND
<a id="nycandbridge" class="multilink" data-dls-links=".nyc + .bridge" >"nyc AND bridge (+)
A “+” is used for “AND”. We DONT want all of the matches for the “.nyc” tag, added with all of the “.bridge” matches. That would give us nyc parks, london bridges, and a huge list. We want the things that “match .nyc AND that match .bridge”: i.e. the subset.
You can say things such as “.munich + .beerhall + .pilsner” to get very specific.
OR
Although one could think of “.nyc, .london, .sf” as a big “OR” of tags from different cities, there is another case. You may want to say “.nyc | .london + .bridge”. That means “grab the sets of tags that match either nyc or london, and show me just the ones that also have the tag of “bridge”.
You would use “|” (OR) to build up a big list, and then look for specific things within it. Another case is to toss specific things out. That is the next item: WITHOUT (“-“)
WITHOUT
<a id="nycorbridgenolon" class="multilink" data-dls-links=".nyc | .bridge - .london" >"nyc OR bridge, without London (| and -)</a>
Think of “-” for WITHOUT as meaning “subtract these items from what came before”. I might say “show me all of the cars from toyota, ford, and chevy, but dont show me the minivans”. That would be “.toyota | .ford | .chevy – .minivan”.
Tag Expressions are still somewhat simple minded. I dont have grouping with “(” and “)”, and I am not paying attention to operator precedence. I’m just winding through the expresson from left to right. That would seem to address most of the usual uses for this.
…. and, there is the notion of Regular Expression searches on labels, links, tags, and ids …
Wait, did I say that out loud? Not committing to anything, mind you. Just saying that I have a lot of thoughts as to where all of this can go.
Stopping Point For Now
This post, and the 2 parts before it (along with the 3 demos) lay out a pretty flexible and powerful approach towards dynamically building lists of links for a click. I’ve always thought that the idea of “one click can only go to one place, unless you are navigating a menu within the site” to be a bit limiting. MultiLink is an exercise in that leverages a bit of HTML5, jQuery, and JSON to show an idea I’ve been pondering for about 15 years 🙂
Enjoy!
The Part 1 Post, and demo
The Part 2 Post, and demo
The Part 3 demo
- that’s very barebones, and to go to the next step of explaining, I would say “you have a name of something, and when you click on that name, some javascript comes along that matches that name up against a list of web addresses that the page knows about” ↩